
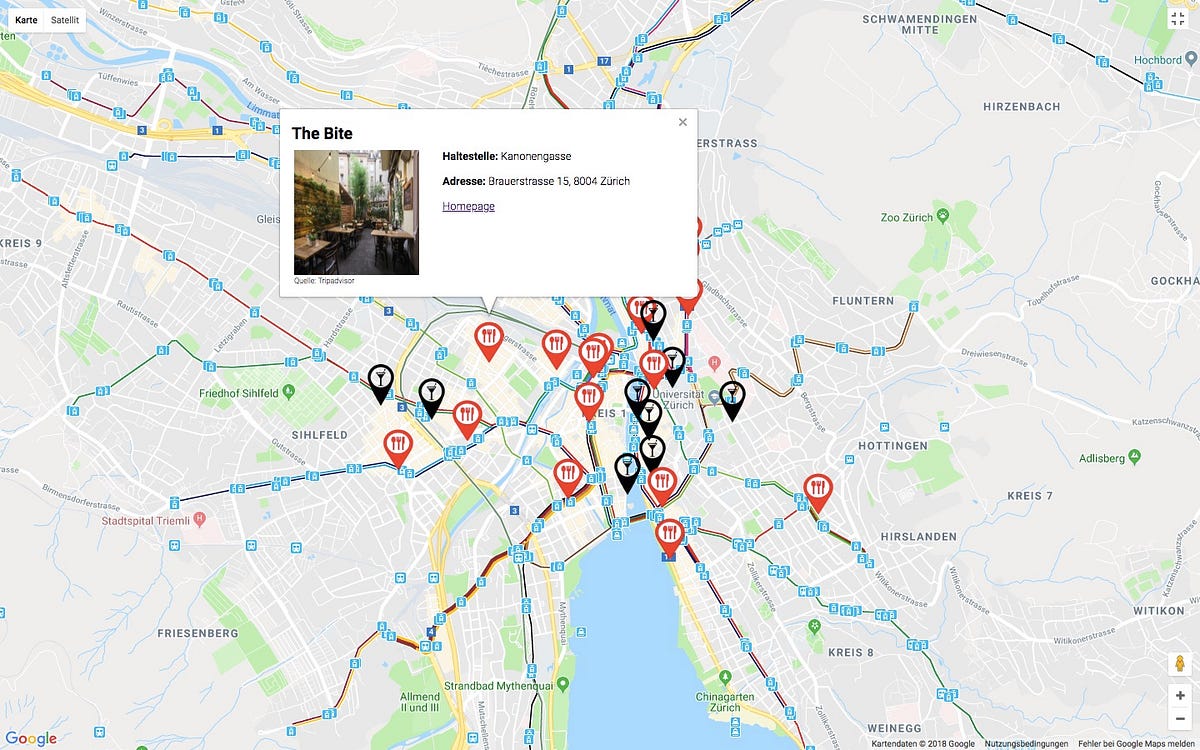
Develop a Google Maps application based on Google Javascript API with multiple markers and a public transport layer | by Christopher Giezendanner | Medium

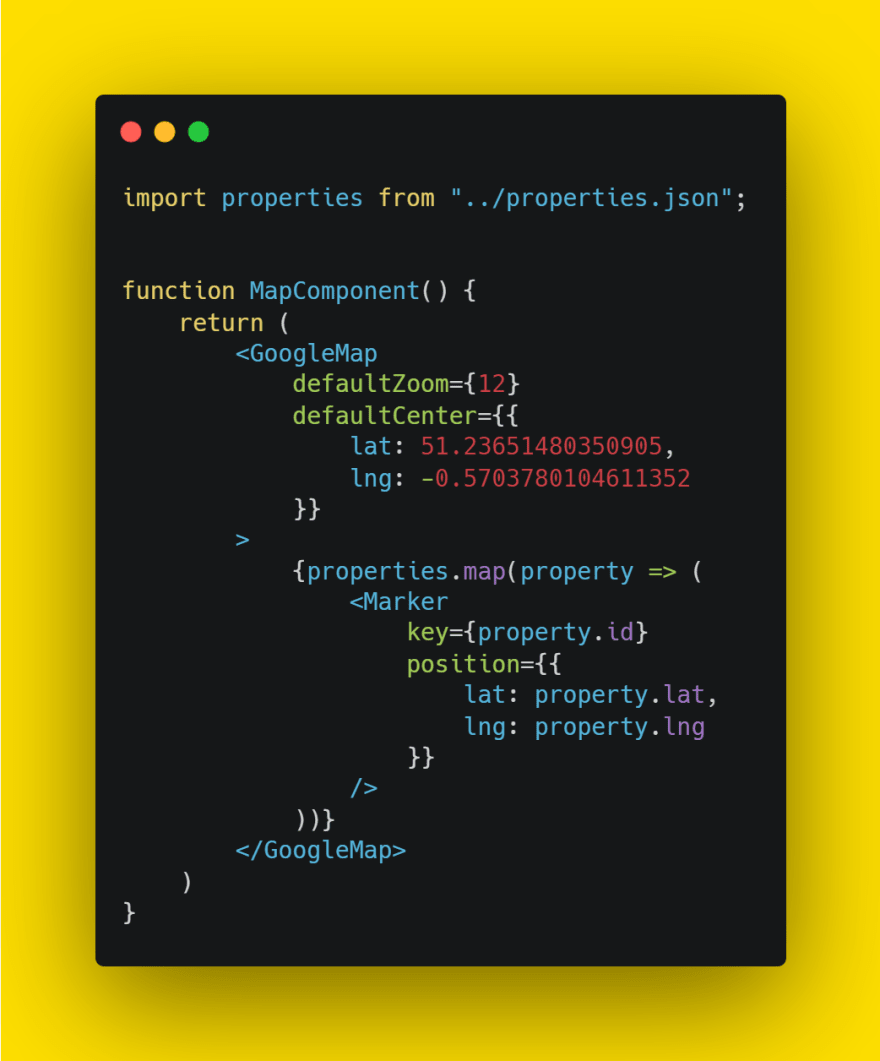
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.