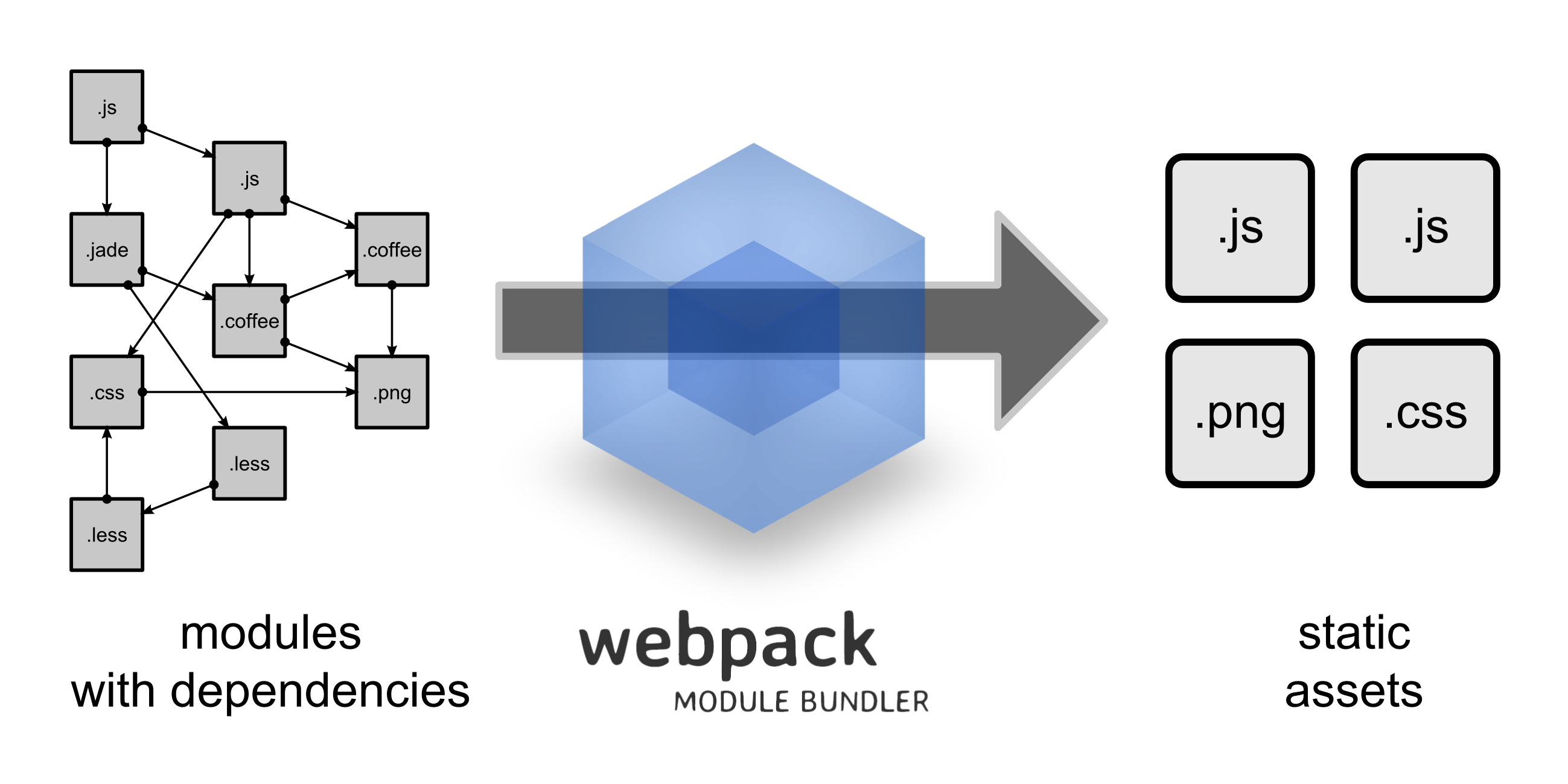
GitHub - mwieth/Webpack-4-boilerplate: Webpack 4 with ES6+ and SASS,LESS/ STYLUS support + dev-server and livereload

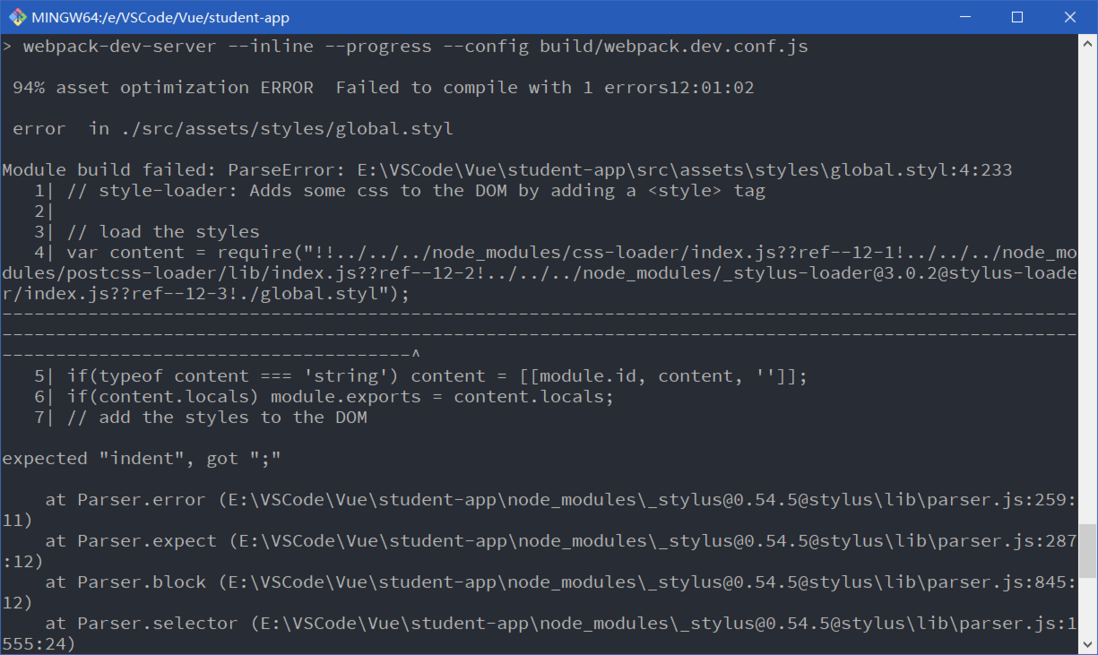
npm WARN stylus-loader@3.0.2 requires a peer of stylus@>=0.52.4 but none is installed. You must inst_Eugene.Tom.Lee的博客-CSDN博客

npm WARN stylus-loader@3.0.2 requires a peer of stylus@>=0.52.4 but none is installed. You must inst_郭宝的博客-CSDN博客